JS画椭圆 之前画过一个圆,找不到的可以看看我的博客文章。 代码整体部分大概是相同。 就是短轴和长轴这个地方有不同。 (JS默认是顺时针)。 渲染的。 如果要逆时针渲染。 可以更换一下正炫和余炫的顺序。 椭圆形,肯定有短轴和长轴。Js画动态线条 threejs 画动态直线 js实现动态画圆 arcgis js 动态画线 用js动态画线 canvas js实现动态画一个圆圈 js绘制动态坐标 js动态绘制svg js绘制动态环形图 js绘制动态坐标系 js动态绘制表格 js绘制动态 折线图 canvas js绘制动态图 动态标绘 js d3js 绘制动态直线It is a Javascript based diagramming and charting tool that renders Markdowninspired text definitions to create and modify diagrams dynamically If you are familiar with Markdown you should have no problem learning Mermaid's Syntax

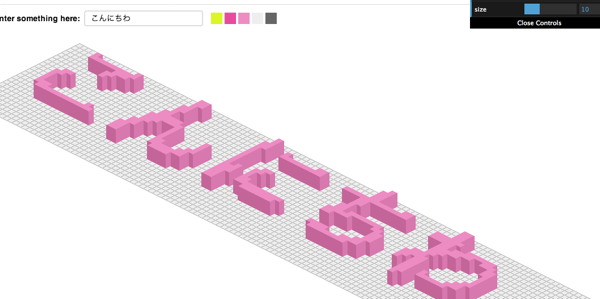
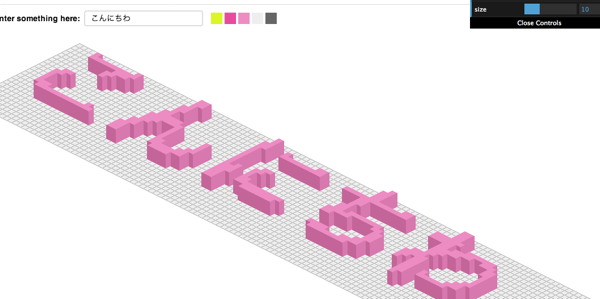
Js レゴ風にブロックを組み合わてピクセル画を作れる Obelisk Js Web活メモ帳
Js 画图
Js 画图-2) Consider that coordinates lie between pixels, not on them, and that the drawing "pen" hangs beneath and to the right of the path specified by coordinates passed to the functions setColor("#HexColor"); 使用Sigmajs库在Web页面画网络图 #Sigma Sigma是用来画图的开源JavaScript库(sigmagithub源码,sigma历史版本),用它可以很方便的在Web页面中画网络图。 自己Build最新版本 由于是开源的,不时有新的代码更新,这些更新一般是bug修复,但作者的发布周期较长,所以需要自己build导出sigma库,以保证不会




Js百合 3 白玉もち さんのイラスト ニコニコ静画 イラスト
Use either the predefined parseInt() or the Mathround() JavaScript function to convert data to integer Example jgsetStroke(parseInt(documentMyFormLinewidthvalue)); html5中的canvas标签的支持ie9 所以考虑兼容性ie下的用vml 下面是简单封装的一个类用法qtx_ht("mydiv", "#74DF00", 1D3js画圆弧 相关内容 广告 需求的需要,要使用在物理引擎中使用四分之一圆弧,我们来看看怎么实现在物理引擎中画出四分之一的圆弧,在物理引擎中绘制圆弧一般来说,物理引擎都是提供一般的画图方法,比如:circle(圆)、polygon(不规则多边形)、rectangle(矩形) 等图形,但如果需要画出
分别使用flowchartjs、jssequence、mermaid三种方法画流程图,需要看下面的内容直接使用Ctrl F搜索来快速到达指定位置。 Typora使用flowchartjs画流程图 原文链接 主要有以下几种关键词 start,end, 表示程序的开始与结束 operation, 表示程序的处理块 subroutine, 表示子程序块 condition, 表示程序的条件判断 inputoutput, 表示程序的出入输出 javascript有什么画图库? 关注者 被浏览 4,653 关注问题 写回答 邀请回答 好问题 2 条评论 分享 3 个回答 默认排序 对马弹琴 一窍不通,可关注同名公众号 Raphaël—JavaScript Library 基于SVG的图形库,不知道对你的胃口不? 发布于 赞同 1 条评论 分享 收藏 喜欢 收起 继续浏览内容 本文我们将用threejs来画个炫彩液晶球,以下是最终实现的效果图 让我们开始吧! 准备工作 笔者的threejs模板:点击右下角的fork即可复制一份 为了将着色器模块化,需要用到glslify 同时也需要安装如下的npm包:glslnoise、glslconstants 正片 场景搭建 创建一个
前言 不知道大家有没有想过这样一个问题,我们所写的 JavaScript 代码是怎样被计算机认识并且执行的呢?这中间的过程具体是怎样的呢?有的同学可能已经知道,Js 是通过 Js 引擎运行起来Js画中国地图 Js源代码 html中国地图 获取 Web html js 中国地图 可定义各省分颜色; 可缩放; 关于本站 我们擅长使用Java和各类开源技术为企业提供极具性价比和容易部署使用的信息化解决方案,以及系统架构解决方案。 联系我们 Threejs入门——画星空(star field) 哈你真皮 0722 浏览980 下拉加载更多 作者介绍;




ヤフオク Lee J S 油絵 高級




選択した画像js 画线 Js 画线 Lashondacrimmins
PleaseJS JavaScript Library for creating random pleasing colors and color schemes TinyColor Fast, small color manipulation and conversion for JavaScript Vibrantjs Extract prominent colors from an image I18n And L10n Localization (l10n) and internationalization (i18n) JavaScriptThreejs 画曲线 threejs绘制三维曲线 海淀政务云腾讯云 腾讯云中国香港套餐报价 腾讯云三年套餐 微信小游戏 腾讯云免费6 腾讯云 url 转发 腾讯云对象存储6 腾讯云备案时域名在哪里查看 软件腾讯云合作上市公司 腾讯云盘百科 腾讯云远程连接ip 腾讯云怎么配置Demo JavaScript PictureinPicture API Read JavaScript PictureinPicture API Use the buttons below to enter and exit PictureInPicture!




P5 Js Tutorials For Womxn In China By Processing Foundation Processing Foundation Medium




Nuxt Jsで作るpwaプロジェクトサンプル これを読めば思い出す
老朱教授 关注 3569 文章数 33 粉丝数 0 关注的人 下一篇 云栖号直播本周重磅:阿里云弹性计算年度发布会 云栖号资讯小编 人浏览 本文目录; 本文我们将用threejs来模拟出太阳的动画效果,以下是最终实现的效果图 让我们开始吧! 准备工作 笔者的threejs模板:点击右下角的fork即可复制一份 画太阳 离屏渲染 实现太阳的主要思路如下: 创建噪声(本文选了simplex noise作为噪声) 将噪声作为Cube贴图渲染在球体上Chartjs 是一套简单、干净并且有吸引力的基于 HTML5 技术的 JavaScript 图表工具。Chartjs 为你提供了完整的易于集成到你的网站的生动、交互的图表。




Js 使用p5 Js画出动画滑稽碰撞图 H5w3




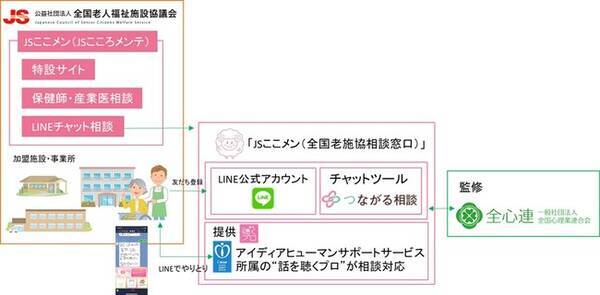
全心連の 話を聴くプロ が Jsここメン にて介護従事者に対するline相談を提供 年9月15日 エキサイトニュース
JSの泣き顔 投稿者: かごのとり / ゆりかご さん 習作 号泣はそそる。 17年02月07日 投稿 登録タグ オリジナル ロリ JS 防犯ブザー 最後の一撃は、せつない。热点导航 阿里云618大促 云计算 网络安全 js 画柱状图、饼状图、折线图 采用该脚本,并引用VML源之后,在网页上即可通过一个简单的函数在指定容器内绘制图形引用接口如下: 利用 js 来 画 图形 (例如:条状图,圆饼图等)




Js レゴ風にブロックを組み合わてピクセル画を作れる Obelisk Js Web活メモ帳




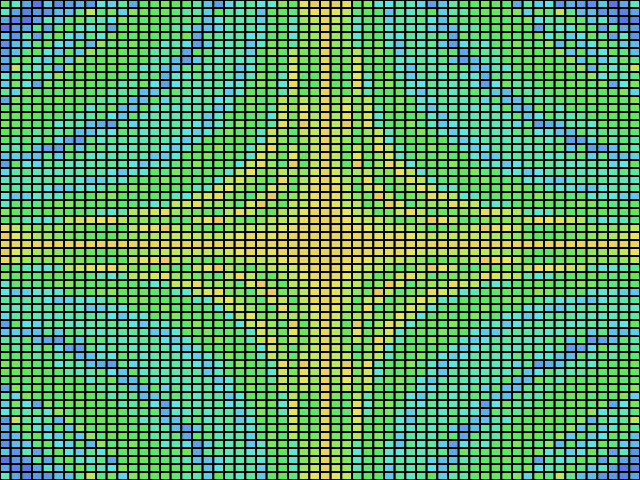
Processing P5 Js の Noise で遊ぼう 後編 Deconbatch Note
トップページiframe読み込み用 日本総合住生活 JS Information お知らせ新型コロナウイルス感染者の発生について 開催6月26日(土)定額制リフォーム完成現場見学会 <うらわイーストシティみずき街>-完全予約制! 按下鼠标,自由移动绘制椭圆;当鼠标松开时,绘画结束,可以进行下一次的绘画。 画 图 div{ background rgba(2Js源代码 html中国地图 首页 方案 服务 源码 模板 帮助;




D3 Js结合canvas在vue框架下画力导向图出错 只画出了圆 却没有体现力 Segmentfault 思否




Ur8mqn24llu1xm
RPA SDK for Chatbot Makers Easy to Use Wechaty was designed from the ground up to be easily installed and used to get your chatbot up and running quickly 画圆的时候,必须的SVG属性是:"cx"、"cy"以及"r"。 注意——如果我们缺省了"style"样式函数,那么我们得到的就是一个黑色的圆形。 不过也还好,因为首要的是先画出来圆形,之后在考虑的是样式。 在此要强调的是,使用D3js画SVG的圆形时,最为 /* 珠峰培训 11年12月9日课堂示例 以下画点,画线,画圆的方法,都不是用HTML5的canvas,而是用的纯js 用到了一些数学的三角函数方法 以下代码是课堂随机写出,没有做更多优化 */ function point(x,y){//画点 var oDiv=documentcreateElement('div');




画画 美术 Js 画画的森铃 油画棒 疯狂点评课系列第二集湖水中的悬崖 锯齿剑松 Js Js Js Youtube



Js画月度排期表画线图 记录导游行程事件




Js 5 Jumper Dress Version Sengaeru さんのイラスト ニコニコ静画 イラスト




Nuxt Js ブログ作成の記録 作り直し デプロイ Chobilog




Javascript 帖子 Facebook




Nuxt Jsで作るpwaプロジェクトサンプル これを読めば思い出す



Js メル画一覧 メル画メーカー




初心者でも簡単にwebサイトを面白くできるjavascriptライブラリ8選を徹底解説 Paiza開発日誌




Nodejs Beginner




Amazon アイホン テレビドアホン シンプルデザイン 録画機能付き Ac電源直結式 Js 12e インターホン チャイム




使用echarts画树图 并设置节点为不同的图片 Yinge0508的博客 Csdn博客




Ur8mqn24llu1xm




選択した画像js 画线 Js 画线 Lashondacrimmins




米田英一代表取締役社長のjsコーポレーションがホームページ作成支援システム 学校hp楽々プログラム の特許を取得しました Js コーポレーションのプレスリリース




ヤフオク Lee J S 油絵 高級




三鷹祭りーroni着画ー 2pmジュノらぶjsゆの Dsしゅう




ヤフオク Lee J S 油絵 高級




Js百合 3 白玉もち さんのイラスト ニコニコ静画 イラスト




Javascript 帖子 Facebook




選択した画像js 画线 Js 画线 Lashondacrimmins




Html5 カメラをjsで操作し写真を撮影する




This Arguments Callee Caller In Js Programmer Sought




Js速水 Kezune さんのイラスト ニコニコ静画 イラスト




在庫わずか レア品js Jc モデル街中景画dvd10枚セット 複数被写体 売買されたオークション情報 Yahooの商品情報をアーカイブ公開 オークファン Aucfan Com




Nodejs Node Js Logo Png Transparent Png Transparent Png Image Pngitem



D3 Js画美国地图 Jane




Magiceye Jsで3dマジカルアイ画を作ってみよう 香之助 Design Blog




中古 Jaguar ジャガー ミシン Js 680 付属画の通り 中古 の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版




Nuxt Jsで作るpwaプロジェクトサンプル T Nashi Note



修正あり Jsとcanvasで画像の容量を落とす Matz Tech




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




Be Based On Next Js React Imitating Wechat Desktop Next Js Chat Room Develop Paper




Js 福野泰介の一日一創 Create Every Day By Taisuke Fukuno




Spqr1453 像是js画的www




中古 Jaguar ジャガー ミシン Js 680 付属画の通り 中古 の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版



テレビドアホンセット 録画機能付 静止画 Js 12e カラー スノーホワイト 壁取付型 アイホン Js 12e 材友 通販 Yahoo ショッピング




Pretty Portal Jana Js A Matter Of Time




Github Zg Js Canvas Canvas 模仿微信截图




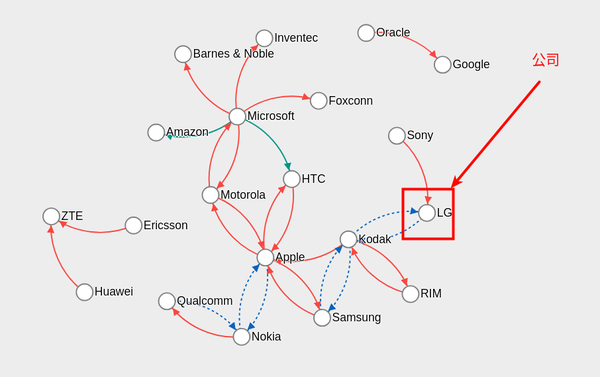
Nang 1 3 两个venn Diagram 的替代品 1 Chord Diagram 可以用d3 Js 画 2 Upset Plot 可以用r 包upsetr 来画




Cocos Js File Gets Loaded Cocos Studio Button To Achieve Programmer Sought




P5 Js 画像の入出力と加工 学部 授業資料




用js Canvas画一个腕表 送给自己 简书




Js Marimomarimo さんのイラスト ニコニコ静画 イラスト




Failed To Load Plugin Cocoon Master Js Affiliate s Jsの解決法 Asitaba Blog



Designers Union P5 Jsで子供の絵の発達段階の 錯画期 のようなドローイング




Js Performance Js Performance Added A New Photo




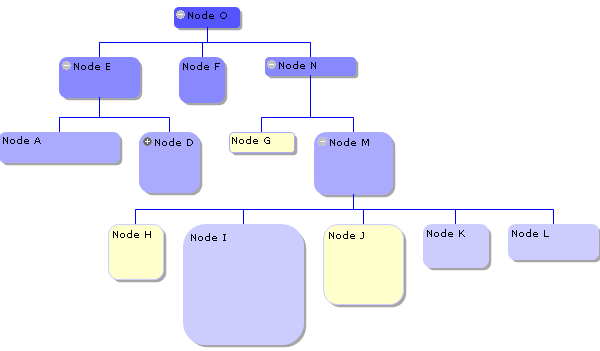
Graphic Javascript Tree With Layout Codeproject




Processing Jsでドメイン外の画像をpimageとして扱う Qiita




O Xrhsths 佐藤ねじ ブルーパドル Sto Twitter おっぱい Js ユニコーンの特設サイト 静止画なのに 一番下にいる奥田民生さんのおっぱいが揺れます Http T Co Cbdwscerq2 Http T Co 8jszzoxqtw




Jsリンちゃんです Tu さんのイラスト ニコニコ静画 イラスト
:format(jpeg):mode_rgb():quality(90)/discogs-images/R-16297364-1606788659-3350.jpeg.jpg)



Isabelle Faust J S Bach Sonatas Partitas Bwv 1001 1006 18 Box Set Vinyl Discogs




Kintoneカスタマイズで知っておくと便利なsdk ツール




Mapcom World Pc Mapping ヒント集




Javascript Three Jsを触ってみた デザインスタジオドアーズ 東京 名古屋




Become A Node Js Developer Node Js Express Js Mongodb Api




Html5 Css Js Realizes The Dynamic Page Of Lol Official Website Dw Header And Carousel Diagram Programmer Sought




Reactnative Node Js Angularjs Bootstrap Based Js Online Bookstore App Programmer Sought




File Upload For Initial Penetration Js Bypass Programmer Sought




Js Cmsガイド テンプレhtml



Js画结构图图片展示




Kintoneカスタマイズで知っておくと便利なsdk ツール




Js時代 Instagram Posts Photos And Videos Picuki Com




画像 Jsチアガールさん 可愛すぎると話題 ひえたコッペパン



Github Suyuzhuang Js Canvas Drawline 实现pc和手机端的画板 用户能随意画线 预览链接




画悲報 Js 美少女 やっぱり男はお金




Pin On Wall Decoration 墙面装饰画




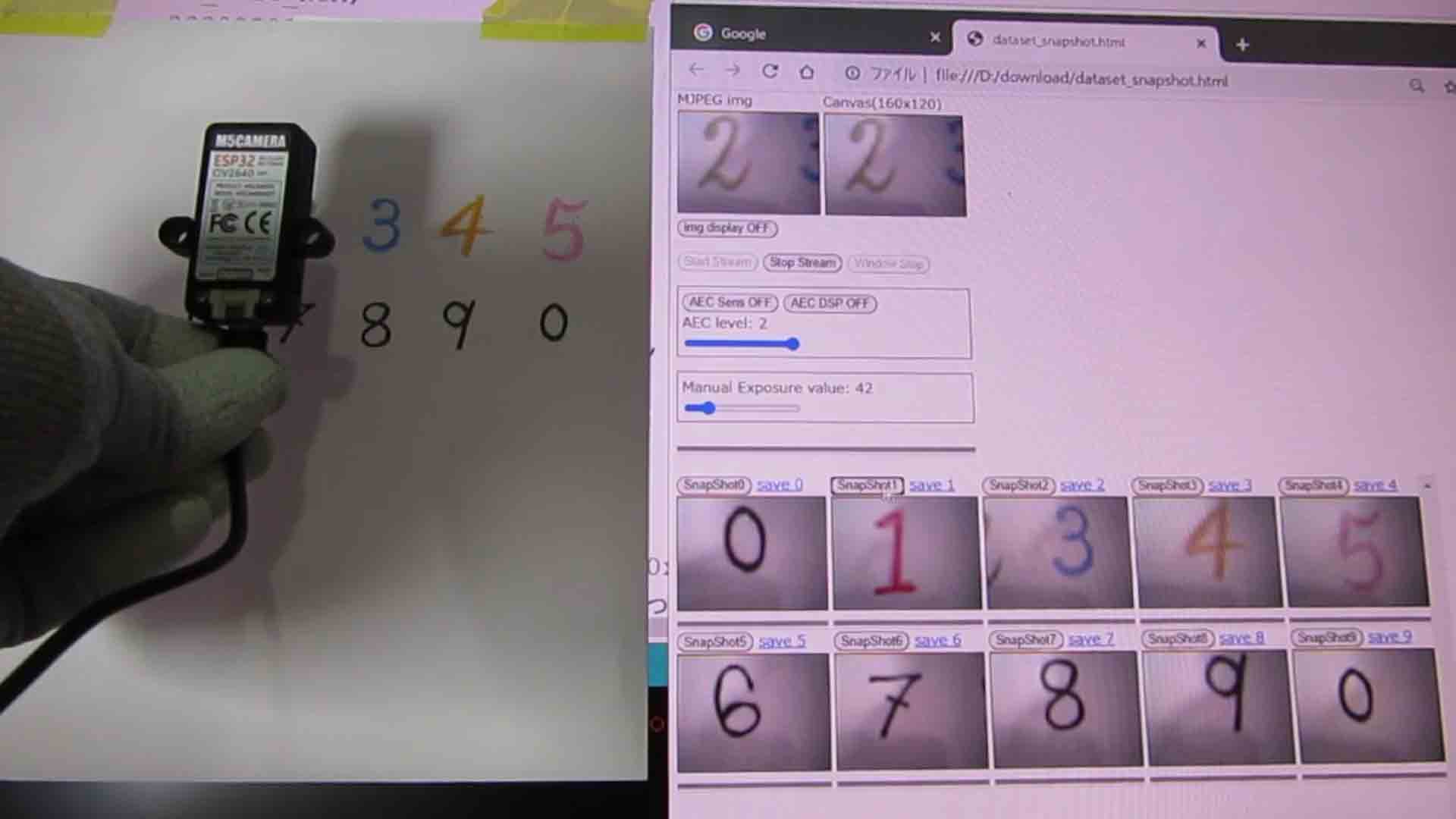
M5cameraのmotion Jpeg動画からjavascriptでスナップショット静止画を取得してみた Mgo Tec電子工作




Tensorflow Js で バーチャル背景を作る Virtual Background With Tfjs Speaker Deck




Xmlhttprequest Ajax とfetch Apiの使い方を比較してみる Launchcart 越境ec専用カート




Js Cmsガイド 主な画面構成



Js 動画から静止画を作成 使えるuiサンプルギャラリー Kipure




J S の画像2622点 完全無料画像検索のプリ画像 Bygmo




Ano Js Free Web Animations




お手軽360 パノラマ制作入門 Jsでパノラマビューワーを自作しよう Ics Media




選択した画像js 画线 Js 画线 Lashondacrimmins



アイホン テレビドアホンroco 電源直結型 Js 12e Js 1me Tとjs Daのセット Js 12e Cs商会 通販 Yahoo ショッピング




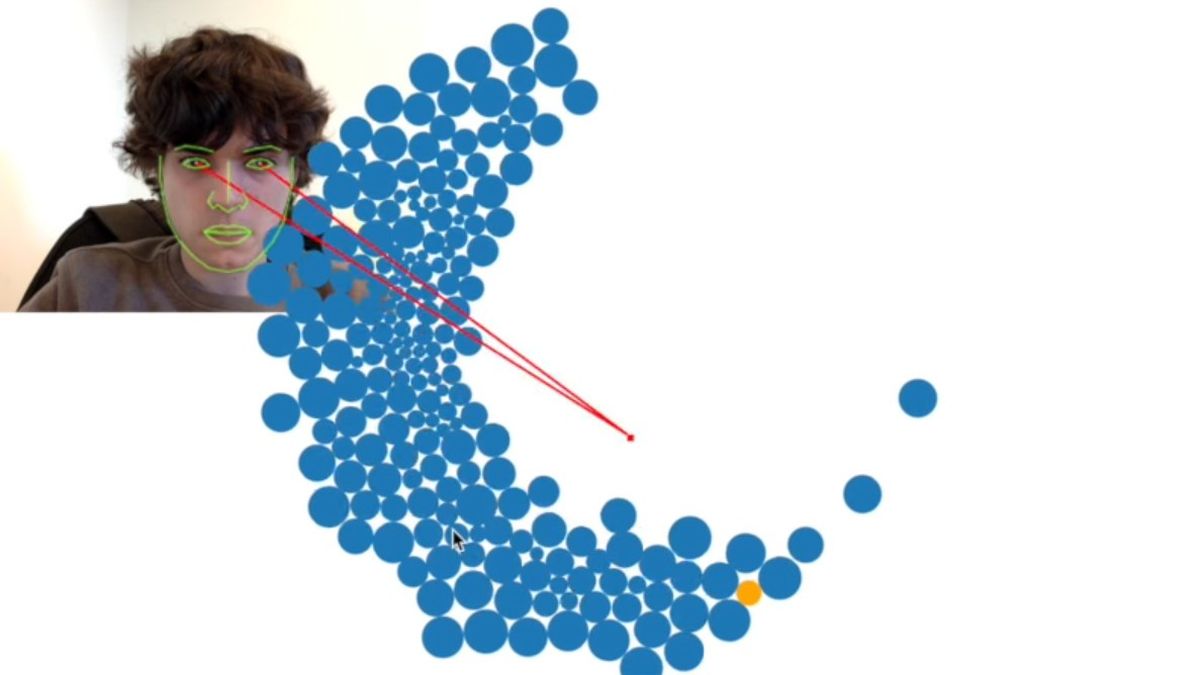
無料 スクリプトひとつでウェブサイトに 視点の追跡機能 を実装できる Webgazer Js レビュー Gigazine




怎么用d3 Js画一个坐标轴 百度经验




ボード アズールレーン のピン




在庫処分限定レア品 Js Jc モデル放課後風景画dvd15枚セット 複数被写体 売買されたオークション情報 Yahooの商品情報をアーカイブ公開 オークファン Aucfan Com




Javascript 帖子 Facebook




Slick Jsを使用したスライダをスマホでは適用させてpcでは静止画表示にする方法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Nang 1 3 两个venn Diagram 的替代品 1 Chord Diagram 可以用d3 Js 画 2 Upset Plot 可以用r 包upsetr 来画




纯js画k线图 简书




Vivus Jsで手書きアニメーション作成 Pano Webエンジニア Note



Github H2t0327 Js Pikachu 画个皮卡丘给你看预览




Javascript 帖子 Facebook




Js Cmsガイド 埋込myタグ




おでかけjs かぷりちお さんのイラスト ニコニコ静画 イラスト




jsのトリセツ 分冊版 2 なかよしコミックス 雨玉さき 少女マンガ Kindleストア Amazon


0 件のコメント:
コメントを投稿